pictureBoxに画像を埋め込む
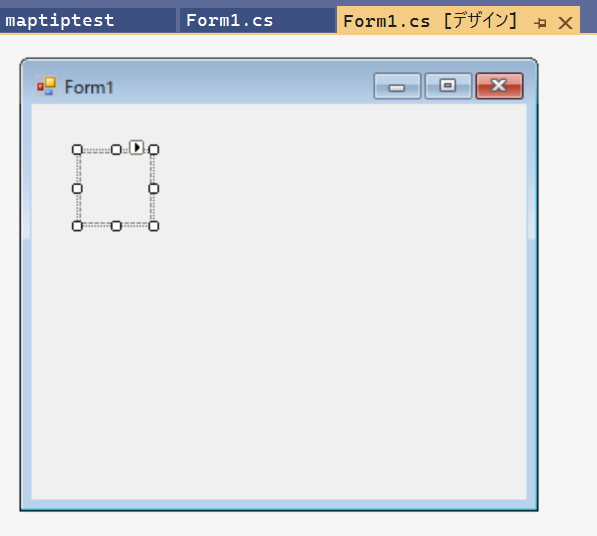
1.新規プロジェクトを立ち上げ、Form1.cs内にpictureBoxを配置して下さい。

2.pictureboxのサイズと設置場所はとりあえずどこでもいいです。
埋め込みたい画像をプロジェクト内に入れる作業を行います。
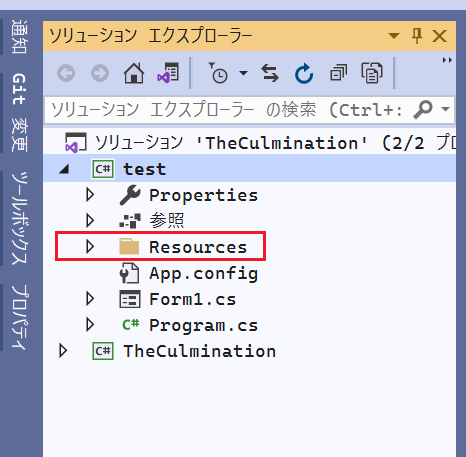
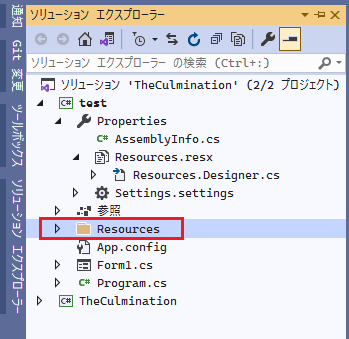
ソリューションエクスプローラー内のプロジェクト名を右クリック→追加→新しいフォルダーを選択しフォルダー名をResourcesにします。

3.画像を追加していきます。
ソリューション内のPropertiesをダブルクリックします。

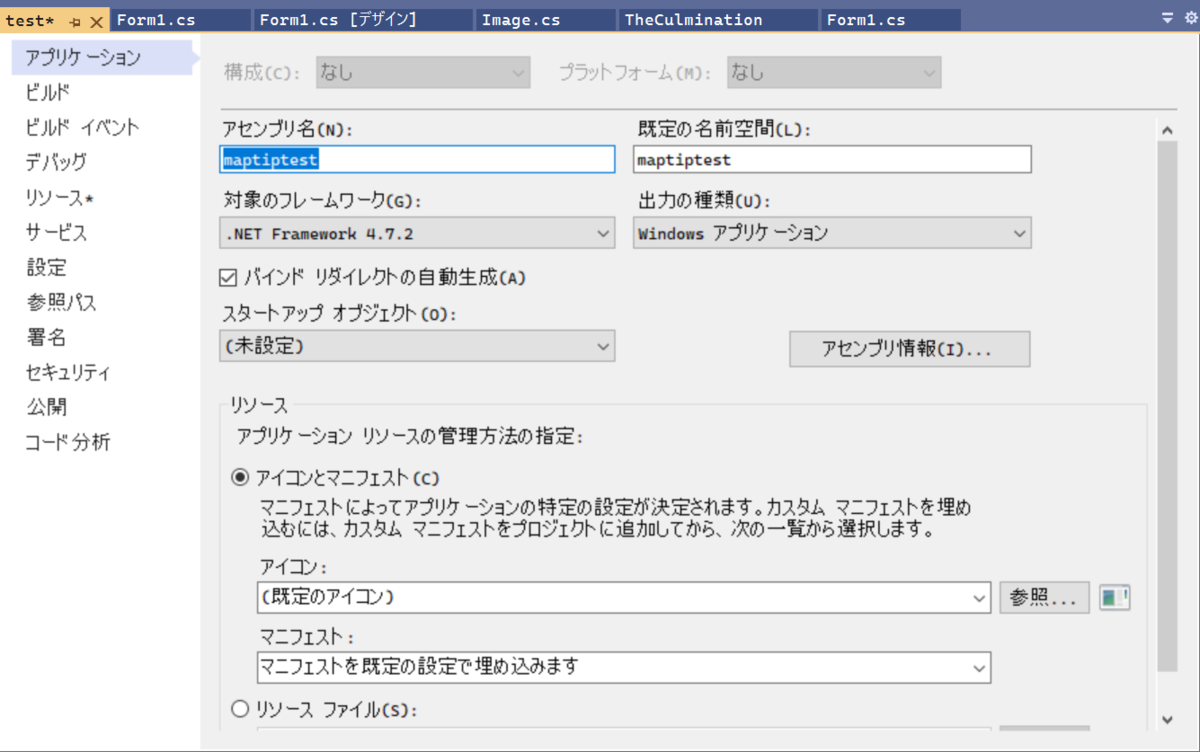
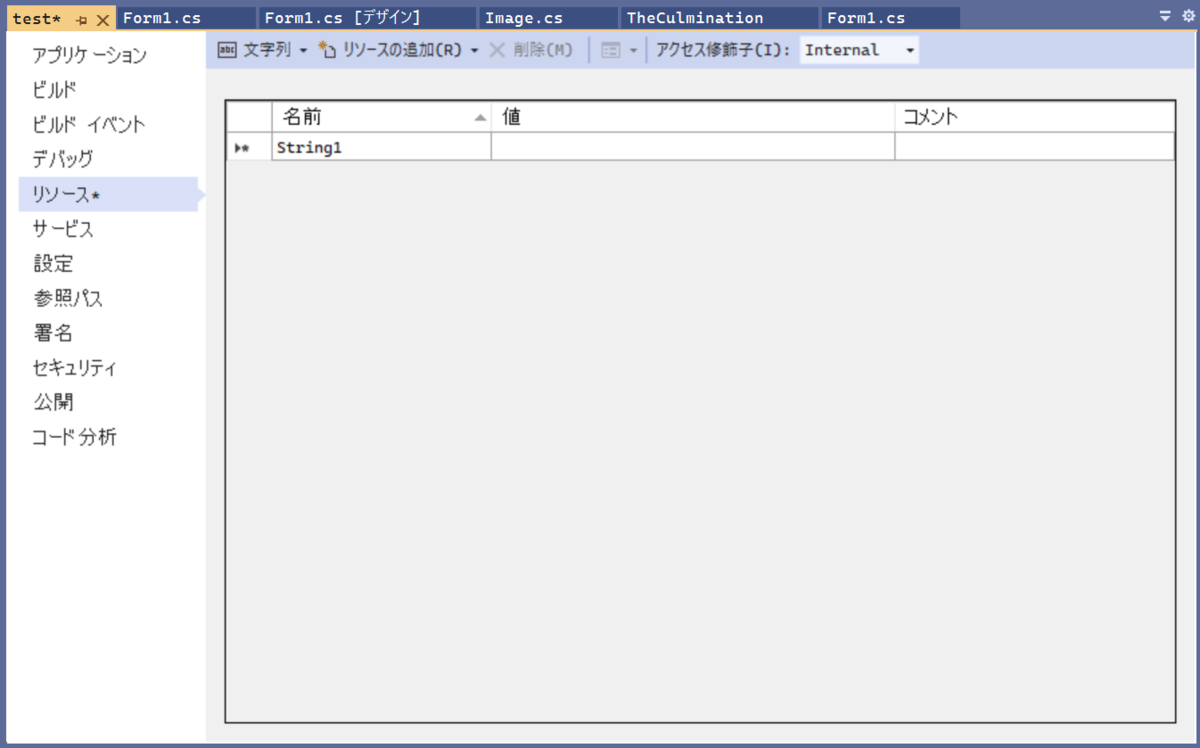
4.このような画面に切り替わったら左のメニュー(画像ではアプリケーションとなっている部分)のリソース*をクリックします。

5.水色のメニュー「イメージ」横にある▼をクリックしイメージを選択してください。

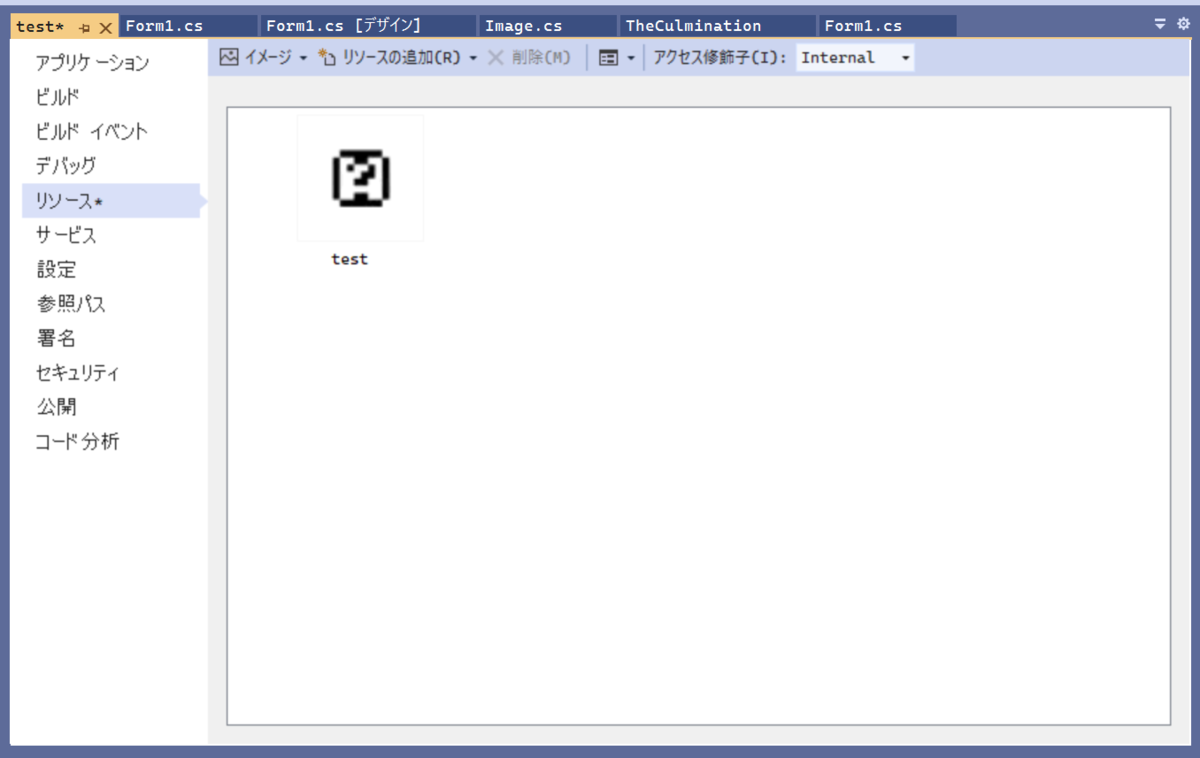
6.文字列からイメージが表示される一覧画面へ切り替わります。 枠内に取り込みたい画像をドラッグ&ドロップで挿入します。
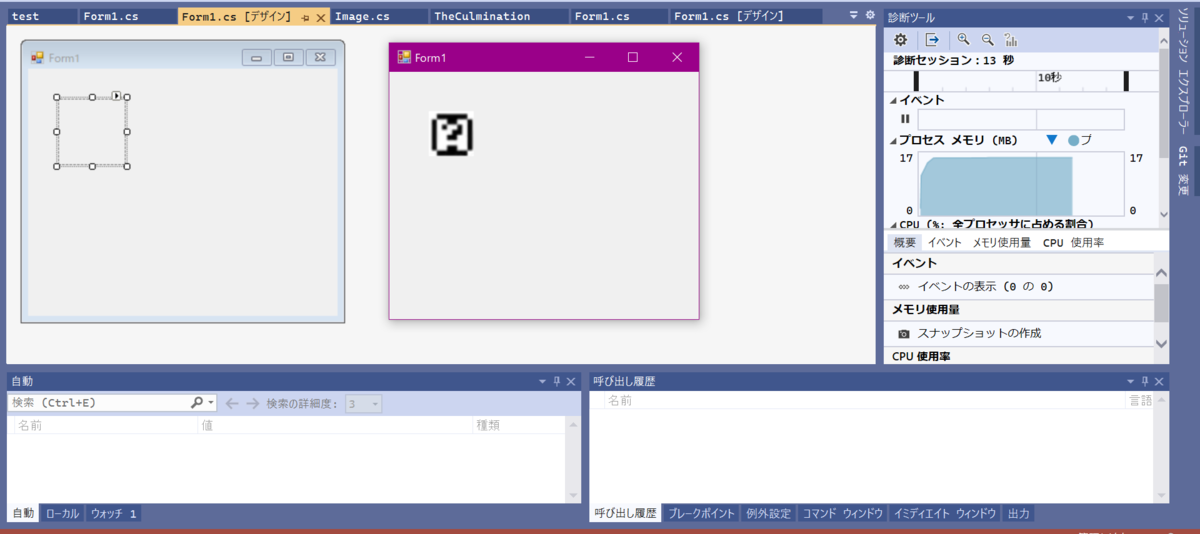
7.取り込み後の画面(?ブロックの画像を挿入しました)

8.先ほど作成したResourcesフォルダー内に元画像データが保存されています。

namespace maptiptest { public partial class Form1 : Form { // 変数定義 public Image img; private void Form1_Paint(object sencdr, PaintEventArgs e) { Graphics g = e.Graphics; // Properties内のResourcesからtestという画像を探す img = Properties.Resources.test; // 変数名, 設置する座標X, 設置する座標Y, 画像の幅Width, 画像の高さHeight); g.DrawImage(img, 10, 10, 48, 48); } } }
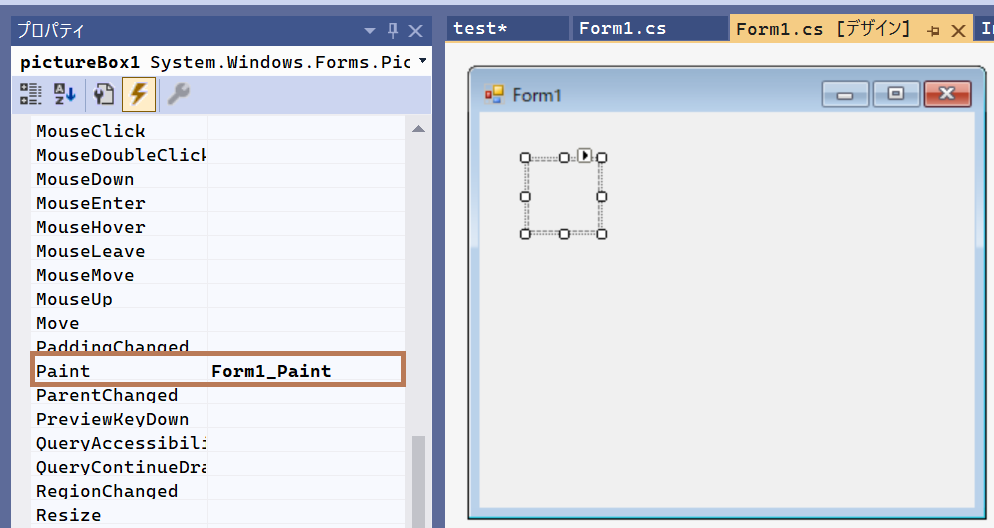
9.記事の初めに設置したPictureBoxのプロパティ→イベントをもう一度開き、Paint項目に関数名(Form1_Pain)を記述してください。

10.以上のことをやり終え開始ボタンをクリックすると画像が表示されます。